hyperlink
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
border-style: solid;
height: 1000px;
}
</style>
</head>
<body>
<ol>
<li><a href="#d1" target="_blank">영역1로 이동하기</a></li>
<li><a href="#d2">영역2로 이동하기</a></li>
<li><a href="#d3">영역3로 이동하기</a></li>
<li><a href="#d4">영역4로 이동하기</a></li>
</ol>
<div id="d1" class="box">영역1</div>
<div id="d2" class="box">영역2</div>
<div id="d3" class="box">영역3</div>
<div id="d4" class="box">영역4</div>
</body>
</html>
<실행화면>

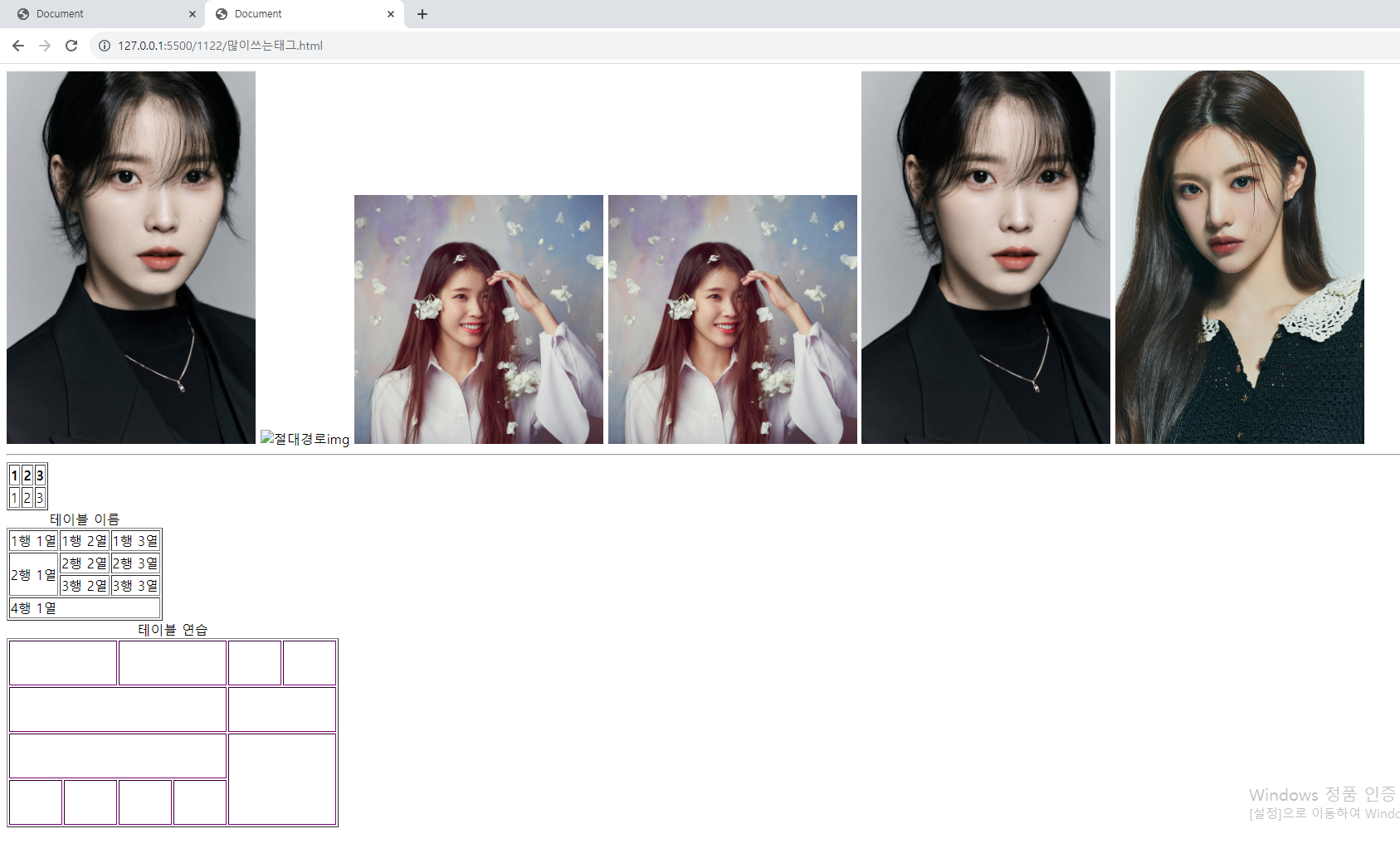
많이쓰는태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img {
width: 300px;
}
/* table, tr, td, th{
border: 1px solid black;
} */
#tbl1 td{
width: 60px;
height: 50px;
border-color: purple;
}
</style>
</head>
<body>
<!-- alternative(대안): 이미지를 대체하는 항목(웹 접근성 관련 속성) -->
<img src="./아이유.jpg" alt="iu아이유사진">
<!-- 절대경로: 웹 페이지나 파일이 갖고 있는 고유 경로
*프로젝트 외부에 존재하는 파일은 보안상 이유로 접근 불가함(=웹에서 로컬로 접근 불가) -->
<img src="file:///E:/D_setting/A_TeachingMaterial/05_JQuery/vscode/1122/아이유.jpg" alt="절대경로img">
<!--
상대경로: 현재 위치를 기준으로 경로 지정
/ 웹 리소스 시작 위치(=최상위 디렉토리)
./ 현재 위치
../ 현재 위치의 상위(=부모위치)
-->
<img src="../images/이지은.jpg" alt="상대경로iu">
<img src="/images/이지은.jpg" alt="루트 기준으로 이지은 표현">
<img src="/1122/아이유.jpg" alt="루트 기준으로 iu 표현">
<!-- 다른 서버의 이미지 표현 가능 -->
<img src="https://img.etnews.com/news/article/2023/08/23/news-p.v1.20230823.af75fdc999b646478213bc505eb78c34_Z1.jpg"
alt="고윤정">
<hr>
<!-- inline- style을 지양해야하지만 예외로 사용(내부스타일정의가 더 비효율) -->
<table border="1">
<!-- table row -->
<tr>
<!-- table head / bold 및 align-center기능 -->
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<!-- table data -->
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
<!-- 4행 3열 테이블 생성하기 -->
<!-- table>tr*4>td*3 -->
<table border="1">
<caption>테이블 이름</caption>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td rowspan="2">2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
<tr>
<!-- <td>3행 1열</td> -->
<td>3행 2열</td>
<td>3행 3열</td>
</tr>
<tr>
<td colspan="3">4행 1열</td>
<!-- <td>4행 2열</td> -->
<!-- <td>4행 3열</td> -->
</tr>
</table>
<table border="1" id="tbl1">
<caption>테이블 연습</caption>
<tr>
<td colspan="2"></td>
<td colspan="2"></td>
<td></td>
<td></td>
<!-- <td></td>
<td></td> -->
</tr>
<tr>
<td colspan="4"></td>
<td colspan="2"></td>
<!-- <td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<td colspan="4"></td>
<td rowspan="2" colspan="2"></td>
<!-- <td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<!-- <td></td> -->
<!-- <td></td> -->
</tr>
</table>
</body>
</html>
<실행화면>

div_span
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 블록 요소 : 한줄을 모두 차지
크기지정(width, height) 가능
상하좌우 여백(padding, margin)사용 가능
레이아웃 용도로 많이 활용 */
div {
border-style: solid;
border-width: 1px;
border-color: black;
width: 50%;
padding: 30px;
margin: 50px;
}
/* 인라인 요소 : 일정 영역만 차지
크기 지정 불가
안쪽여백(padding)은 사용 가능
바깥쪽여백(margin)은 좌우만 사용 가능
해당 요소와 그 내부 텍스트에 스타일을 적용하기 위한 용도 */
span {
border: 2px dotted red; /* 축약박식 */
color: gold;
background-color: black;
width: 400px; /* 속성 무시됨 */
padding: 5px;
margin: 10px;
display: block;
}
</style>
</head>
<body>
<!-- division(분할)- 영역을 나눔, 레이아웃 잡을 때 (웹디자이너가) 많이 사용 -->
<div>
div요소는 순수한 컨테이너로서 특별한 기능은 없다 <br>
다른 <span>요소들을 묶어 그룹화</span> 시킨 후 class나 id속성으로 접근하여 꾸미기 쉽게 돕는 역할
</div>
아무거나...
</body>
</html>
<실행화면>

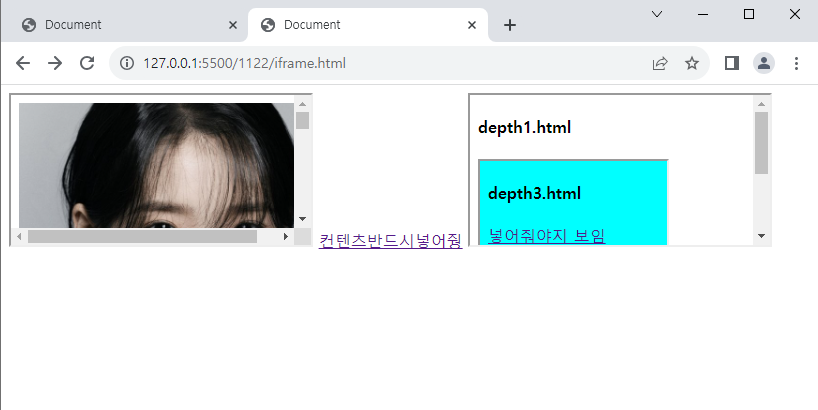
iframe.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- frameborder의 기본값은 1이므로, 속성 생략시 테두리 보여짐 -->
<iframe src="많이쓰는태그.html" title="작업한문서" name="yogi"></iframe>
<a href="//daum.net" target="yogi">컨텐츠반드시넣어줭</a>
<!-- hyperlink의 target속성 값:_self, _blank, _top, _parent -->
<!-- _top, _parent 적용 예시 -->
<iframe src="depth1.html" ></iframe>
</body>
</html>
depth1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
iframe{
width: 70%;
height: 200px;
background-color: aqua;
}
</style>
</head>
<body>
<h4>depth1.html</h4>
<iframe src="depth2.html" ></iframe>
</body>
</html>
depth2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h4>depth3.html</h4>
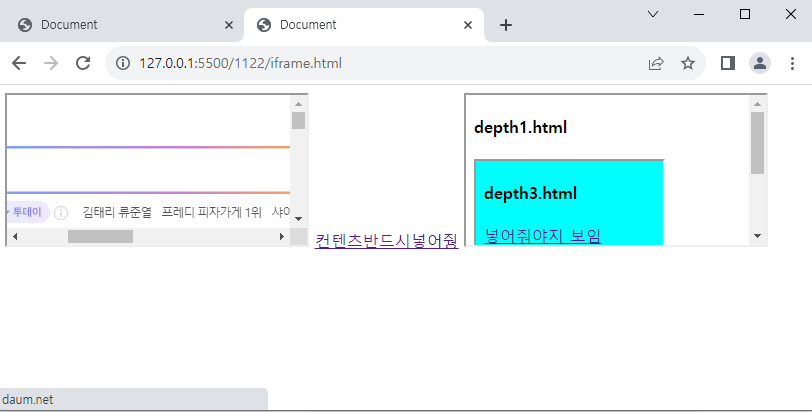
<a href="//daum.net" target="_top">넣어줘야지 보임</a>
</body>
</html>
<실행화면>

<컨텐츠반드시넣어줭 클릭시 실행화면>

iframe으로 정해둔 구역에 다음페이지 출력됨.
<넣어줘야지 보임 클릭시 실행화면>

최상위 창으로 다음페이지 출력됨
유투브.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<iframe width="628" height="353"
src="https://www.youtube.com/embed/3CvJKTChsl4" title="aespa 에스파 'Drama' Performance Video"
frameborder="1"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
</body>
</html>
<실행화면>

multimedia.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<audio controls>
<source src="../media/Notre dame de Paris.ogg">
<source src="../media/Notre dame de Paris.mp3">
<source src="../media/Notre dame de Paris.wav">
</audio>
<video src="../media/대성당들의시대.mp4" controls></video>
</body>
</html>미디어 넣을때 controls를 넣어줘야 재생가능함
<실행화면>

'중급과정 > HTML5 CSS' 카테고리의 다른 글
| [HTML/CSS] 231123_3일차 (0) | 2023.11.23 |
|---|---|
| [HTML/CSS] 231121_1일차 (0) | 2023.11.22 |
hyperlink
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
border-style: solid;
height: 1000px;
}
</style>
</head>
<body>
<ol>
<li><a href="#d1" target="_blank">영역1로 이동하기</a></li>
<li><a href="#d2">영역2로 이동하기</a></li>
<li><a href="#d3">영역3로 이동하기</a></li>
<li><a href="#d4">영역4로 이동하기</a></li>
</ol>
<div id="d1" class="box">영역1</div>
<div id="d2" class="box">영역2</div>
<div id="d3" class="box">영역3</div>
<div id="d4" class="box">영역4</div>
</body>
</html>
<실행화면>

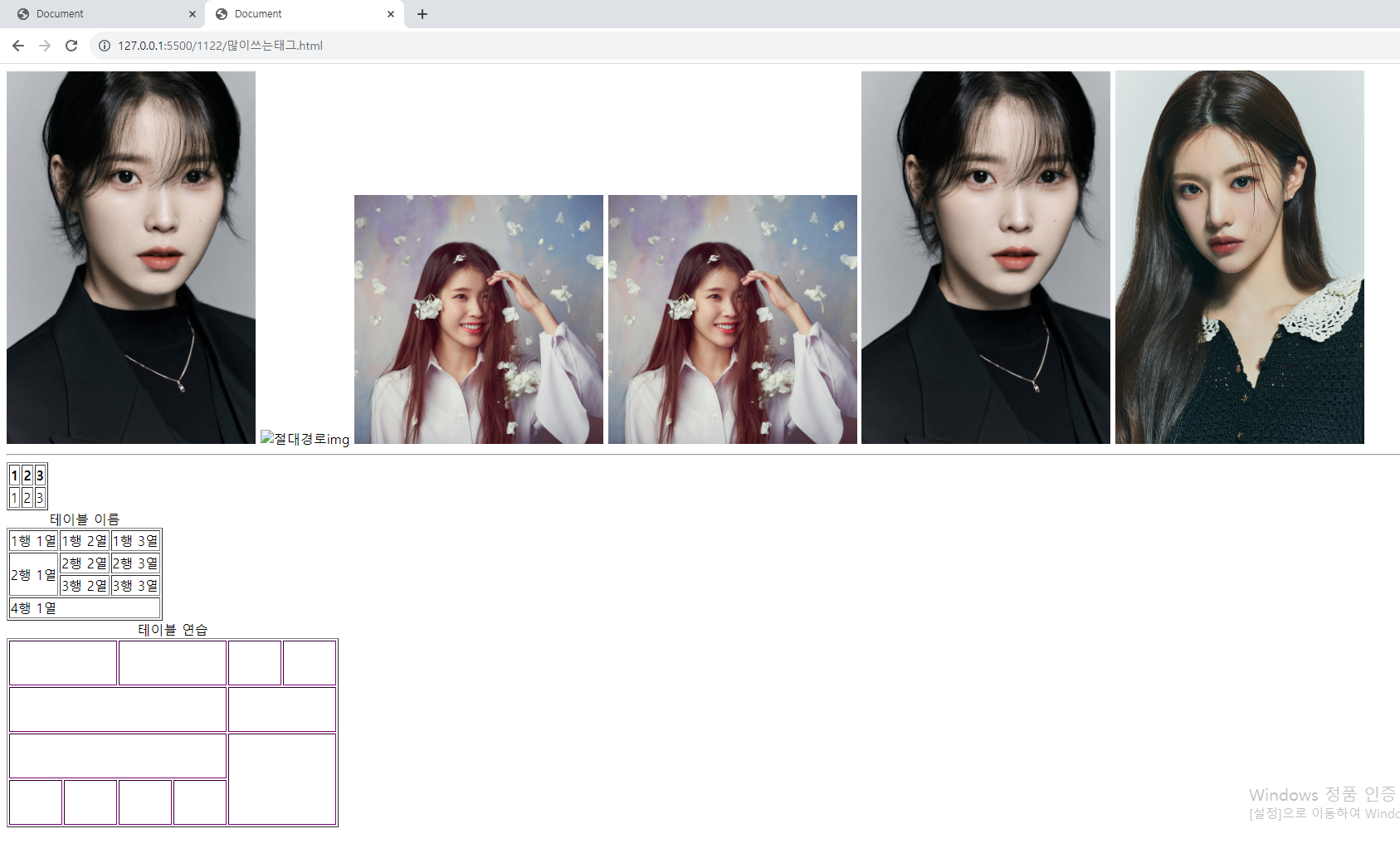
많이쓰는태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img {
width: 300px;
}
/* table, tr, td, th{
border: 1px solid black;
} */
#tbl1 td{
width: 60px;
height: 50px;
border-color: purple;
}
</style>
</head>
<body>
<!-- alternative(대안): 이미지를 대체하는 항목(웹 접근성 관련 속성) -->
<img src="./아이유.jpg" alt="iu아이유사진">
<!-- 절대경로: 웹 페이지나 파일이 갖고 있는 고유 경로
*프로젝트 외부에 존재하는 파일은 보안상 이유로 접근 불가함(=웹에서 로컬로 접근 불가) -->
<img src="file:///E:/D_setting/A_TeachingMaterial/05_JQuery/vscode/1122/아이유.jpg" alt="절대경로img">
<!--
상대경로: 현재 위치를 기준으로 경로 지정
/ 웹 리소스 시작 위치(=최상위 디렉토리)
./ 현재 위치
../ 현재 위치의 상위(=부모위치)
-->
<img src="../images/이지은.jpg" alt="상대경로iu">
<img src="/images/이지은.jpg" alt="루트 기준으로 이지은 표현">
<img src="/1122/아이유.jpg" alt="루트 기준으로 iu 표현">
<!-- 다른 서버의 이미지 표현 가능 -->
<img src="https://img.etnews.com/news/article/2023/08/23/news-p.v1.20230823.af75fdc999b646478213bc505eb78c34_Z1.jpg"
alt="고윤정">
<hr>
<!-- inline- style을 지양해야하지만 예외로 사용(내부스타일정의가 더 비효율) -->
<table border="1">
<!-- table row -->
<tr>
<!-- table head / bold 및 align-center기능 -->
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<!-- table data -->
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
<!-- 4행 3열 테이블 생성하기 -->
<!-- table>tr*4>td*3 -->
<table border="1">
<caption>테이블 이름</caption>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td rowspan="2">2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
<tr>
<!-- <td>3행 1열</td> -->
<td>3행 2열</td>
<td>3행 3열</td>
</tr>
<tr>
<td colspan="3">4행 1열</td>
<!-- <td>4행 2열</td> -->
<!-- <td>4행 3열</td> -->
</tr>
</table>
<table border="1" id="tbl1">
<caption>테이블 연습</caption>
<tr>
<td colspan="2"></td>
<td colspan="2"></td>
<td></td>
<td></td>
<!-- <td></td>
<td></td> -->
</tr>
<tr>
<td colspan="4"></td>
<td colspan="2"></td>
<!-- <td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<td colspan="4"></td>
<td rowspan="2" colspan="2"></td>
<!-- <td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<!-- <td></td> -->
<!-- <td></td> -->
</tr>
</table>
</body>
</html>
<실행화면>

div_span
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 블록 요소 : 한줄을 모두 차지
크기지정(width, height) 가능
상하좌우 여백(padding, margin)사용 가능
레이아웃 용도로 많이 활용 */
div {
border-style: solid;
border-width: 1px;
border-color: black;
width: 50%;
padding: 30px;
margin: 50px;
}
/* 인라인 요소 : 일정 영역만 차지
크기 지정 불가
안쪽여백(padding)은 사용 가능
바깥쪽여백(margin)은 좌우만 사용 가능
해당 요소와 그 내부 텍스트에 스타일을 적용하기 위한 용도 */
span {
border: 2px dotted red; /* 축약박식 */
color: gold;
background-color: black;
width: 400px; /* 속성 무시됨 */
padding: 5px;
margin: 10px;
display: block;
}
</style>
</head>
<body>
<!-- division(분할)- 영역을 나눔, 레이아웃 잡을 때 (웹디자이너가) 많이 사용 -->
<div>
div요소는 순수한 컨테이너로서 특별한 기능은 없다 <br>
다른 <span>요소들을 묶어 그룹화</span> 시킨 후 class나 id속성으로 접근하여 꾸미기 쉽게 돕는 역할
</div>
아무거나...
</body>
</html>
<실행화면>

iframe.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- frameborder의 기본값은 1이므로, 속성 생략시 테두리 보여짐 -->
<iframe src="많이쓰는태그.html" title="작업한문서" name="yogi"></iframe>
<a href="//daum.net" target="yogi">컨텐츠반드시넣어줭</a>
<!-- hyperlink의 target속성 값:_self, _blank, _top, _parent -->
<!-- _top, _parent 적용 예시 -->
<iframe src="depth1.html" ></iframe>
</body>
</html>
depth1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
iframe{
width: 70%;
height: 200px;
background-color: aqua;
}
</style>
</head>
<body>
<h4>depth1.html</h4>
<iframe src="depth2.html" ></iframe>
</body>
</html>
depth2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h4>depth3.html</h4>
<a href="//daum.net" target="_top">넣어줘야지 보임</a>
</body>
</html>
<실행화면>

<컨텐츠반드시넣어줭 클릭시 실행화면>

iframe으로 정해둔 구역에 다음페이지 출력됨.
<넣어줘야지 보임 클릭시 실행화면>

최상위 창으로 다음페이지 출력됨
유투브.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<iframe width="628" height="353"
src="https://www.youtube.com/embed/3CvJKTChsl4" title="aespa 에스파 'Drama' Performance Video"
frameborder="1"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
</body>
</html>
<실행화면>

multimedia.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<audio controls>
<source src="../media/Notre dame de Paris.ogg">
<source src="../media/Notre dame de Paris.mp3">
<source src="../media/Notre dame de Paris.wav">
</audio>
<video src="../media/대성당들의시대.mp4" controls></video>
</body>
</html>미디어 넣을때 controls를 넣어줘야 재생가능함
<실행화면>

'중급과정 > HTML5 CSS' 카테고리의 다른 글
| [HTML/CSS] 231123_3일차 (0) | 2023.11.23 |
|---|---|
| [HTML/CSS] 231121_1일차 (0) | 2023.11.22 |
